Bilder und SEO
Hilfe für das suchmaschinenoptimierte Bild
Alt-Tag – Alternative Tag
Der Alt-Tag beschreibt das Bild für den Fall, dass das Bild nicht angezeigt wird. Kurz und knackig..
Description – Bildbeschreibung
Für die Description (oder auch Bildbeschreibung) beschreibt das Bild für einen sehbehinderten Menschen, der einen Screenreader oder Voicebrowser nutzt, um es sichvorzulesen zu lassen.
Die Bildgröße
Wichtigster Merksatz: Die Bildgröße ist nicht das Bildformat.
Die Bildgröße wird für Bilder im Internet (oder digitale Bilder allgemein) in Pixeln oder px angegeben. Das Bildformat ist das Datei- oder Datenformat, in dem ein Bild gespeichert wird: jpg, gif, bmp, tiff, webp, png, psd. Datenformate haben unterschiedliche Eigenschaften:
jpg = Das universelle Format für Bilder im Internet (meistens) die erste Wahl, denn die Bilder können in jedem Browser geöffnet werden. JPG Bilder lassen sich bis zu einem gewissen Punkt beinahe verlustfrei komprimieren und können das volle Farbspektrum abbilden. Es kann aber keine Transparenz.
gif = Das gif kann nur 256 Farben, darum ist es sehr klein und ladet schnell. Für Fotos ist da Format meistens ungeeignet. Zum Einsatz kommt es bei Grafiken oder Tabellen – zumal das kleine gif einen transparenten Hintergrund darstellen kann.
png = Das png ist der transparente Bruder vom jpg. Volles Farbspektrum mit der Möglichkeit der Transparenz. Allerdings lässt es sich nicht komprimieren und die Dateiengrößen sind dadurch größer. Super für Logos.
webp = Das “Wippy” von Google bietet die gleichen Vorteile wie das jpg und lässt sich sogar noch kleiner verlustfrei speichern und lädt dadurch sehr schnell. Allerdings können nicht alle Browser das webp darstellen.
Die anderen Formate wie psd oder tiff werden bei der Bildkomposition auf Photoshop (psd lässt sich mit Ebenen speichern) oder im Druck (tiff, hochauflösend für hohe Farbbrillanz) verwendet. Im Web haben die Kollegen nichts verloren.
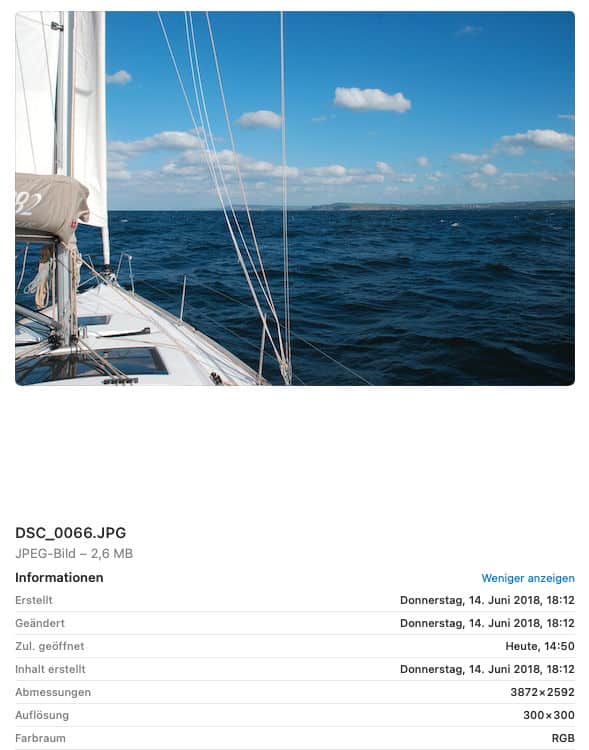
Beispielbild

Das Originalbild wäre mit 2,6 MB viel zu groß für eine Webseite.
Bildname: DSC_0066.jpg > Der Name ist nicht aussagekräftig
Bildgröße: 3872 × 2592 Pixel > das wäre ebenfalls viel zu groß

Verwendetes Bild:
Bildname: seneko_hartlepool.jpg
Format: jpg
Bildgröße: 900 × 600 Pixel
Gewicht:/Datenmenge: 92.566 Byte (94 KB)
Alt-Tag zu dem Bild:
Blick über den Bug und die Segel einer Segelyacht bei einem Nordseetörn auf die Ostküste von England bei Hartlepool.